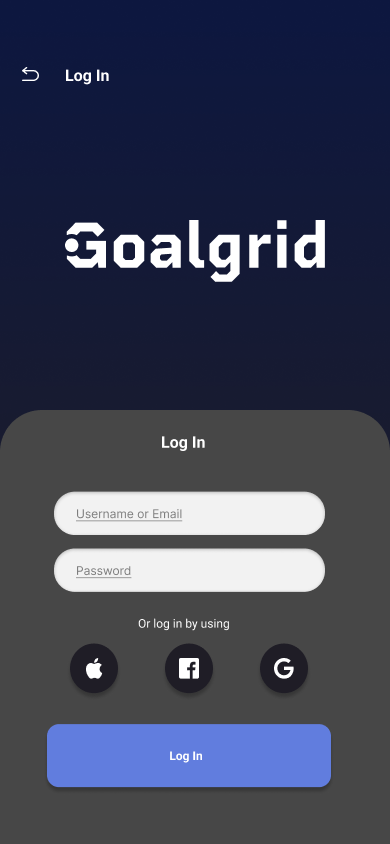
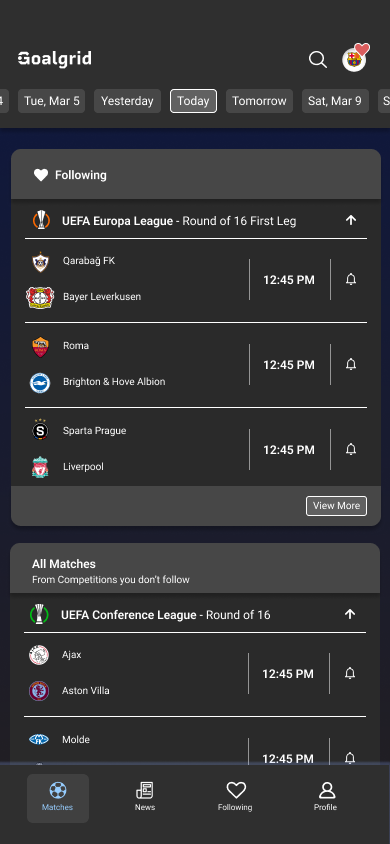
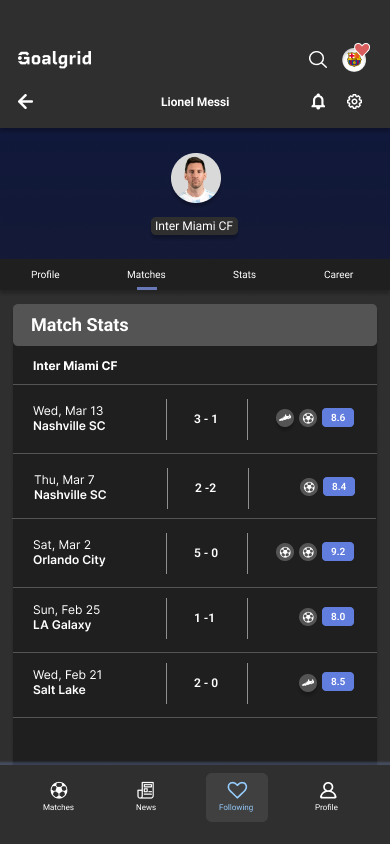
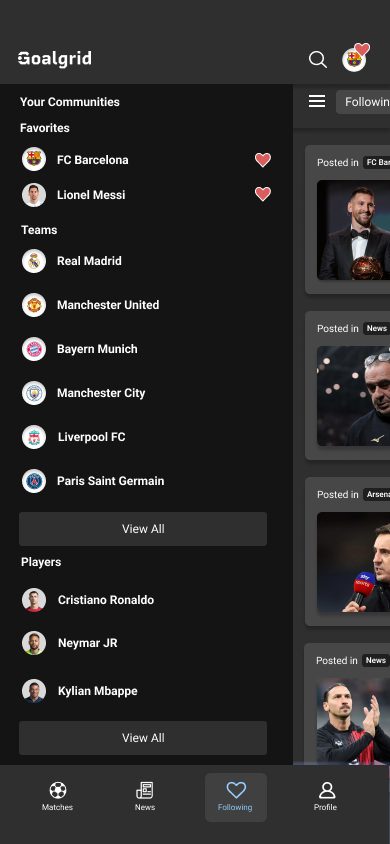
The development of Goalgrid commenced with the creation of a distinctive logo that felt unique yet still sporty, featuring a symbol reminiscent of a goalpost's side. A color scheme dominated by blues and grays, complemented by gradients, was chosen to convey both the sport's energy and a modern aesthetic.
Screen samples












If you're on a desktop, you can try out the app prototype below directly through Figma
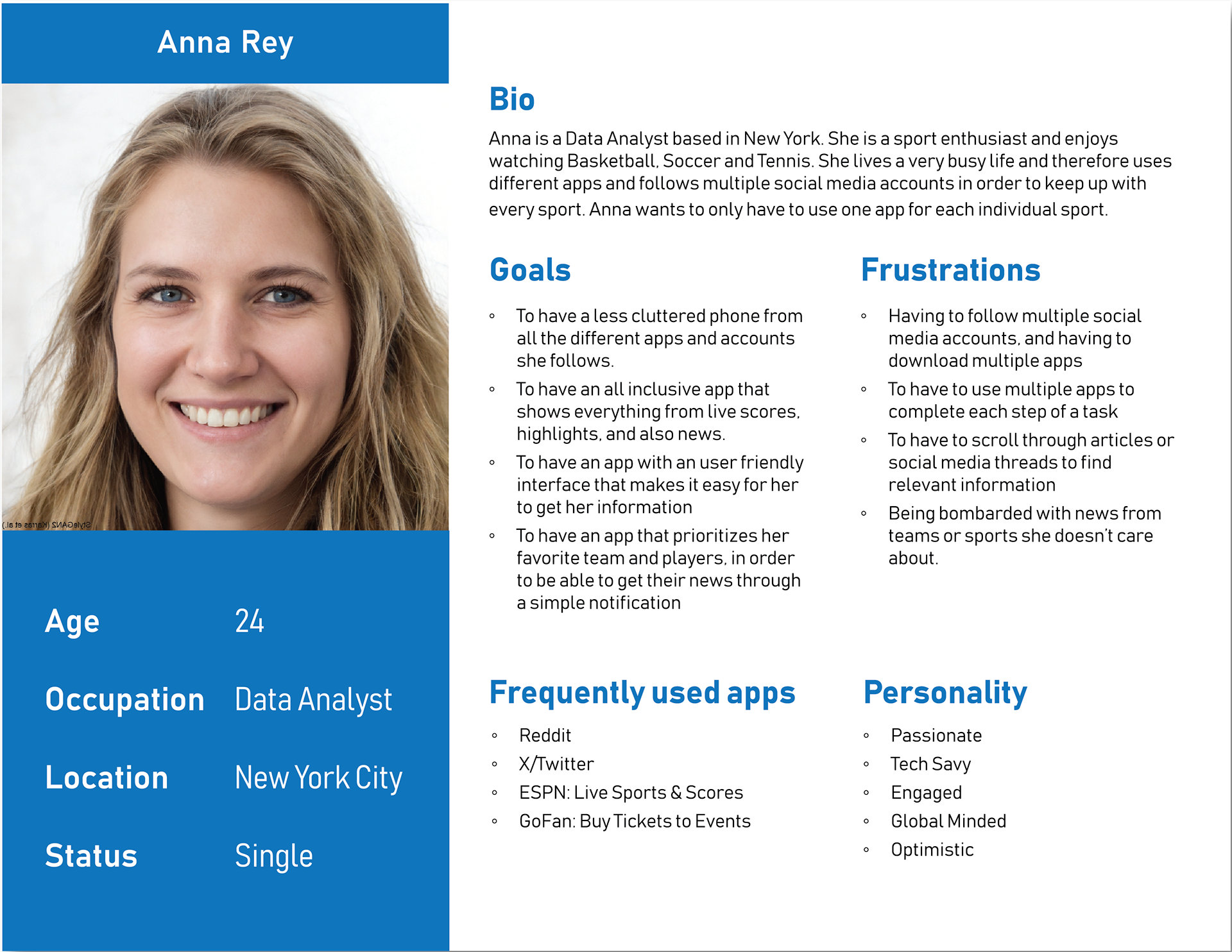
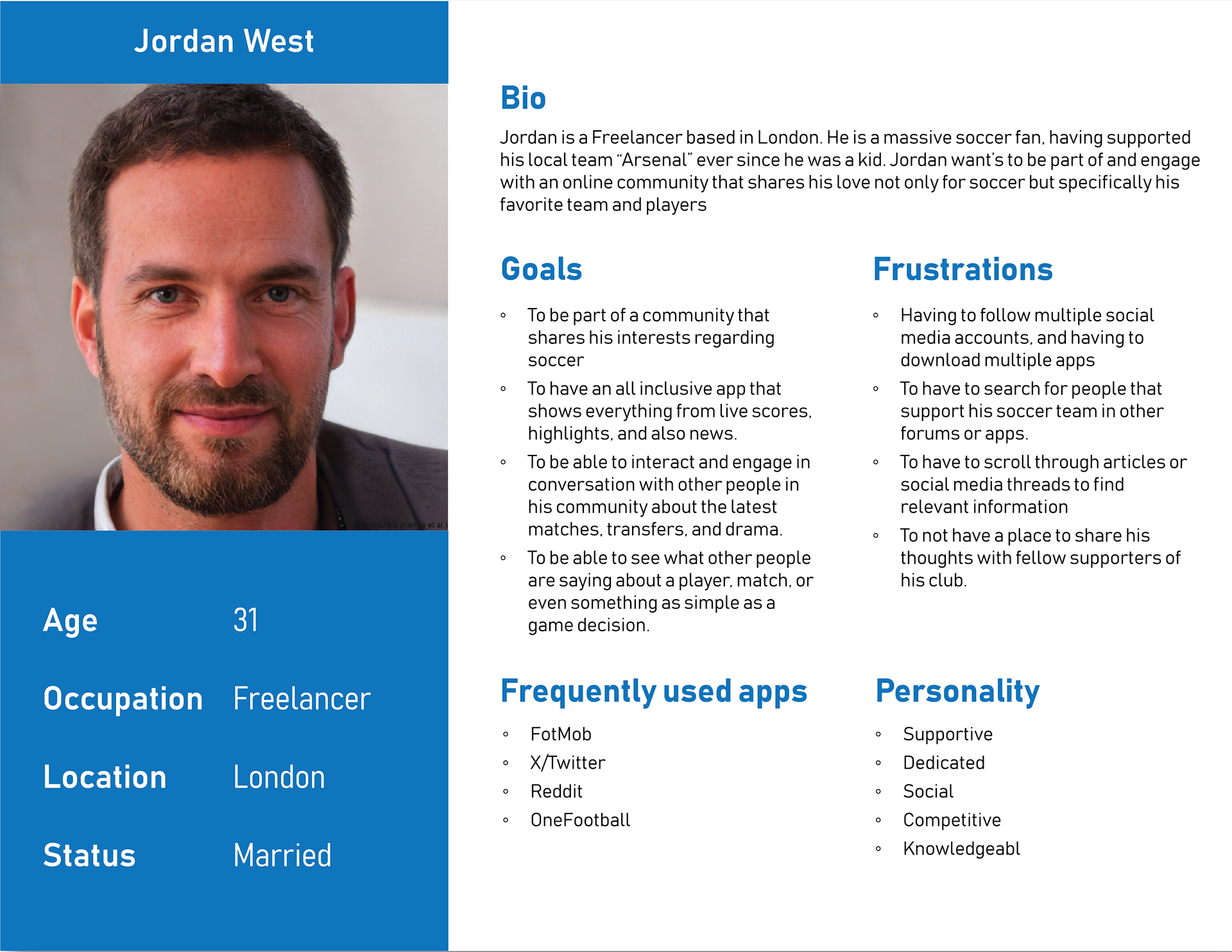
User Personas


User Flow & Prototype
User-centric design was prioritized, with thorough research leading to the development of user personas and flow. Leveraging Figma, Userframes and UI elements were meticulously crafted to ensure a seamless and visually appealing experience for soccer enthusiasts worldwide.